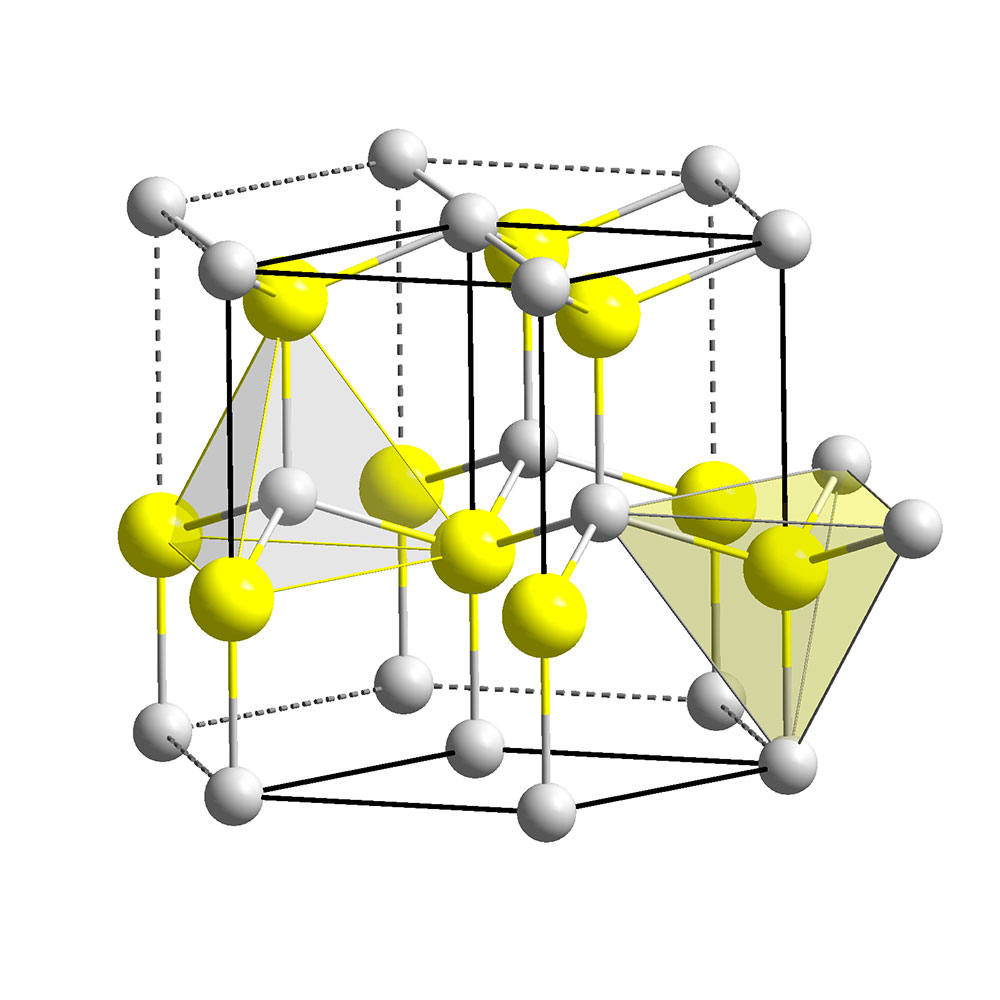
Le nitrure de gallium (GaN) est un semi-conducteur à large bande interdite (3,4 eV) utilisé en optoélectronique et dans les dispositifs de grande puissance ou de haute fréquence. C’est un composé binaire (groupe III/groupe V) qui possède une semiconductivité intrinsèque. Il est peu sensible aux rayonnements ionisants (comme tous les autres nitrures du groupe III), ce qui fait de lui un matériau approprié pour les panneaux solaires des satellites.
Source : Wikipedia